
El món de les fonts i tipus de lletra ha anat creixent enormement en els últims anys. I és que, en l'actualitat, hi ha fonts específiques per a cada cosa, i unes queden millor que altres. En moltes ocasions, els webs utilitzen aquestes fonts per mostrar el seu contingut d'una manera més visual, i tu també pots utilitzar-les per als teus propis documents i continguts, i fins i tot per a la teva web si tens un.
Ara bé, el problema està en com localitzar això sense la necessitat de comprovar el codi de cada web, cosa que pot resultar complex per a alguns usuaris. No obstant això, gràcies a una extensió això pot ser molt senzill si fas servir Google Chrome com a navegador principal en el teu equip, i fins i tot si fas servir Mozilla Firefox pots utilitzar aquest tutorial que ja preparem.
Com saber quin tipus de lletra fa servir un web amb Google Chrome a Mac
Tal com comentàvem, conèixer la tipografia emprada per un lloc web amb Google Chrome pot ser molt fàcil, només que per això necessitaràs instal·lar al navegador una extensió. Hi ha multitud d'elles útils i que funcionen bé, però no obstant això, la més popular i aclamada per aquest navegador és WhatFont, Motiu pel qual serà la que et anem a recomanar en aquest article, a més que és molt lleugera i fàcil d'usar per a qualsevol usuari.
D'aquesta manera, per començar, el que hauràs de fer és descarregar l'extensió en qüestió, una cosa que pots fer des de la Chrome Web Store, que ve sent la botiga de Google per al navegador. Per a això, tan sols hauràs d'accedir a aquest enllaç i, a continuació, prémer sobre el botó d'afegir a Chrome. Després, tan sols hauràs d'esperar a que es realitzi la instal·lació, i quan estigui a punt, el que hauràs de fer és comprovar que ha hagi habilitat un accés a l'eina a la part superior dreta.

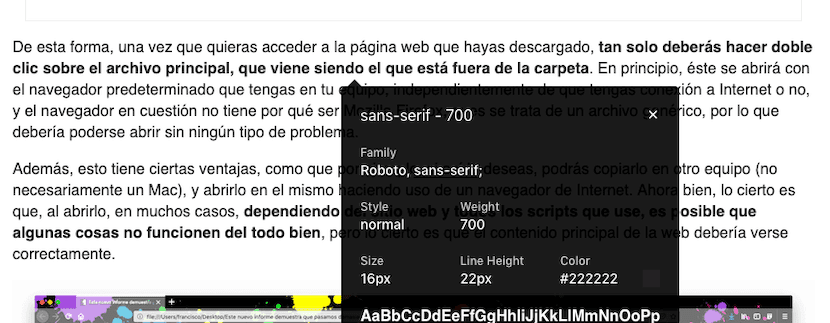
En el moment en el que vulguis esbrinar quina és la font que està utilitzant un determinat lloc web, el que hauràs de fer és prémer. A continuació, s'activarà l'eina i segons vagis movent amb el cursor per les seccions de la web, aniràs veient com apareix a la part inferior el nom de la font emprada. Ara bé, si vols accedir i veure tots els detalls establerts en el CSS de la pàgina, tan sols hauràs de fer clic a l'àrea de text en qüestió i llest, se't desplegarà un petit quadre amb tota la informació.

D'aquesta manera tan senzilla, com hauràs pogut comprovar amb una simple extensió podràs esbrinar en qualsevol moment quina és la tipografia en qüestió que fa servir una determinada pàgina web, cosa que pot resultar d'allò més útil especialment si et dediques a el món de el disseny.