
macOS, al igual que iOS, siempre se ha caracterizado por ofrecer un funcionamiento sencillo, sin menús complicados y difíciles de entender. Mientras que en iOS, todos los menús están a la vista y no hay ninguna opción de activar nuevos menús, en macOS sucede todo lo contrario, para así evitar que los usuarios toquen lo que no deban.
Leer el código fuente de una página web en Safari, al igual que en otros navegadores, es un proceso rutinario que muchas personas, sobre todo creadores, que tienen la necesidad de comprobar parte del código que utilizan. También lo utilizar algunos usuarios para poder obtener las imágenes que se muestran si no se pueden obtener de la forma tradicional.
Safari, a diferencia de otros navegadores, para ver el código fuente de una página en Safari tenemos que habilitar en primer lugar la opción de herramientas de desarrollo para que el navegador nos permite acceder al código fuente de la web que visitemos.
Cómo ver el código fuente de una página web en Safari

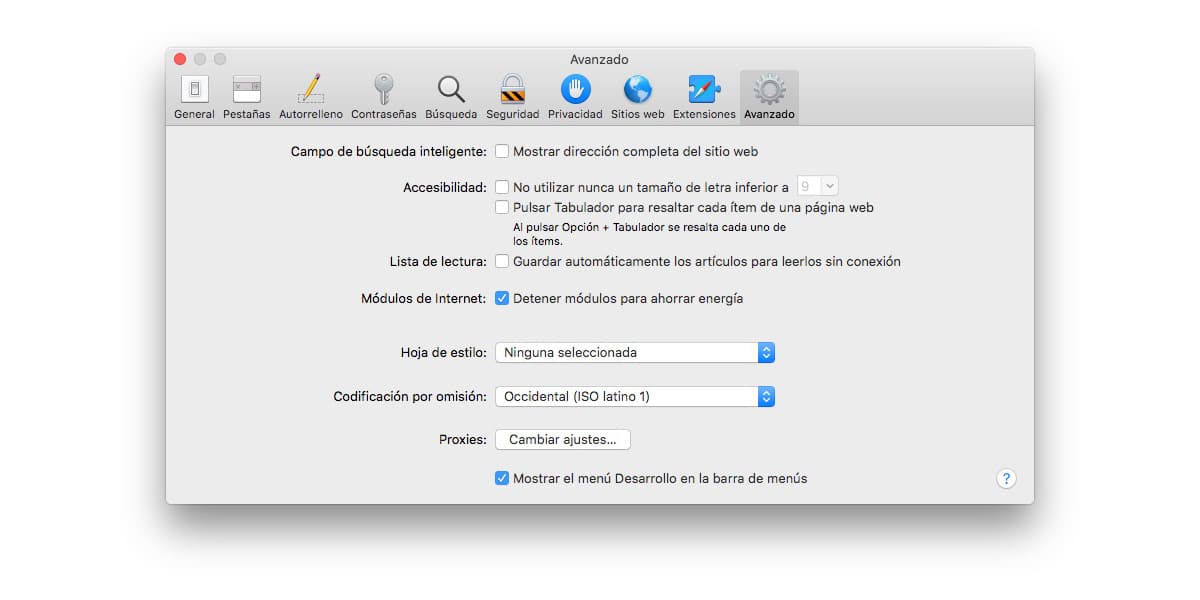
Lo primero que debemos hacer es activar el menú para desarrolladores. Para hacerlo, debemos acceder a las preferencias de Safari. Dentro de las preferencias de Safari, debemos pulsar en la pestaña Avanzado y activar la casilla Mostrar el menú Desarrollo en la barra de menús. Al activar esta casilla, se mostrará un nuevo menú en la barra superior de opciones de Safari, un menú denominado Desarrollo.

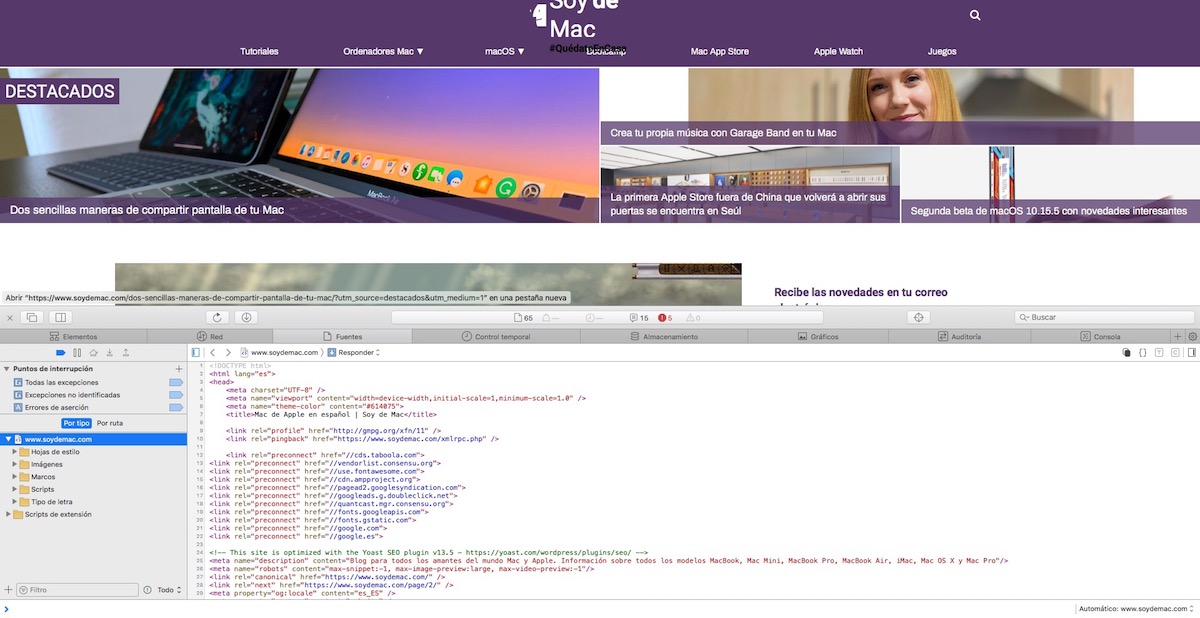
A continuación, debemos abrir la página web de la que queremos inspeccionar el código. Seguidamente, tenemos que dirigirnos hasta el menú Desarrollo y pulsar en Mostrar recursos de la página.
En ese momento, la parte inferior de la pantalla del navegador, nos mostrará el código de la aplicación, código a través del cual podemos navegar para obtener los recursos que necesitamos, ya sea una imagen, un vídeo, código…