
Over time, Apple Music has gradually become one of the most popular streaming music services worldwide, as it offers the most interesting functionalities, and absolute compatibility and integration with iOS, macOS and devices. in general with all Apple products.
That is why you should not close yourself to it, and in this article we are going to show you how you can insert a widget with a list, album, song, artist or just about anything available within Apple Music on any website that supports HTML code, to publicize or disseminate it.
So add a custom Apple Music widget to your website
As we were commenting, you will be able share virtually anything available on iTunes or Apple Music publicly, also including your own playlists in case you have a public account without any problem, because from Apple what they offer is an HTML code that includes an iFrame, compatible with practically all types of websites, so you just have to include it and go.
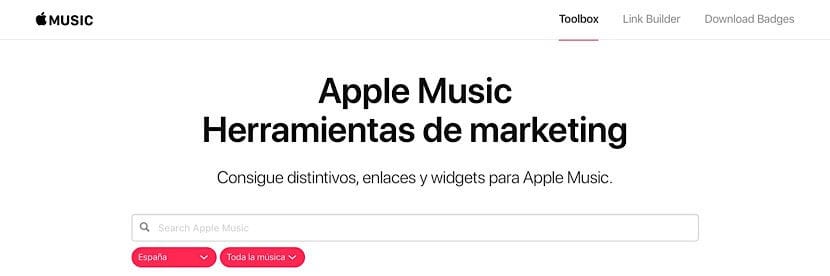
To do this, first of all, from a web browser go to the Apple Music Toolbox using this link, and you will be able to see how some options appear to you as popular albums ready to obtain and embed them. If you are interested in embedding something from there, perfect, you just have to select it, and if you want something more personalized, you can use the search engine from the top, selecting your country and typing the specific search.

Also, if it is a playlist, what you can do is copy its link, and then paste it into the search engine of the Apple Music Toolbox, since in this way it will appear directly to you and you will not have to locate it among thousands of other playlists available on the platform.
Once you have chosen it, you will see how depending on what you have chosen, several possibilities will appear for you to embed it on your website. In most cases, the most recommended is the web player, since it is the one that will allow users to interact, add songs to their library or listen to previews, if they wish. You just have to get the code in question, which will be an iFrame, and then paste it into your website, with which you will see a widget similar to the following: