
macOS, comme iOS, a toujours été caractérisé en offrant un fonctionnement simple, sans menus compliqués et difficiles à comprendre. Alors que dans iOS, tous les menus sont affichés et il n'y a pas d'option pour activer de nouveaux menus, dans macOS, c'est l'inverse qui se produit, d'ailleurs empêcher les utilisateurs de toucher ce qu'ils ne devraient pas.
La lecture du code source d'une page Web dans Safari, comme dans d'autres navigateurs, est un processus de routine que de nombreuses personnes, en particulier les créateurs, ont besoin de vérifier une partie du code qu'elles utilisent. Il est également utilisé par certains utilisateurs pour pouvoir obtenir les images affichées s'ils ne peuvent pas être obtenus de manière traditionnelle.
Safari, contrairement aux autres navigateurs, pour voir le code source d'une page dans Safari, nous devons activer d'abord l'option des outils de développement afin que le navigateur nous permette d'accéder au code source du Web que nous visitons.
Comment afficher le code source d'une page Web dans Safari

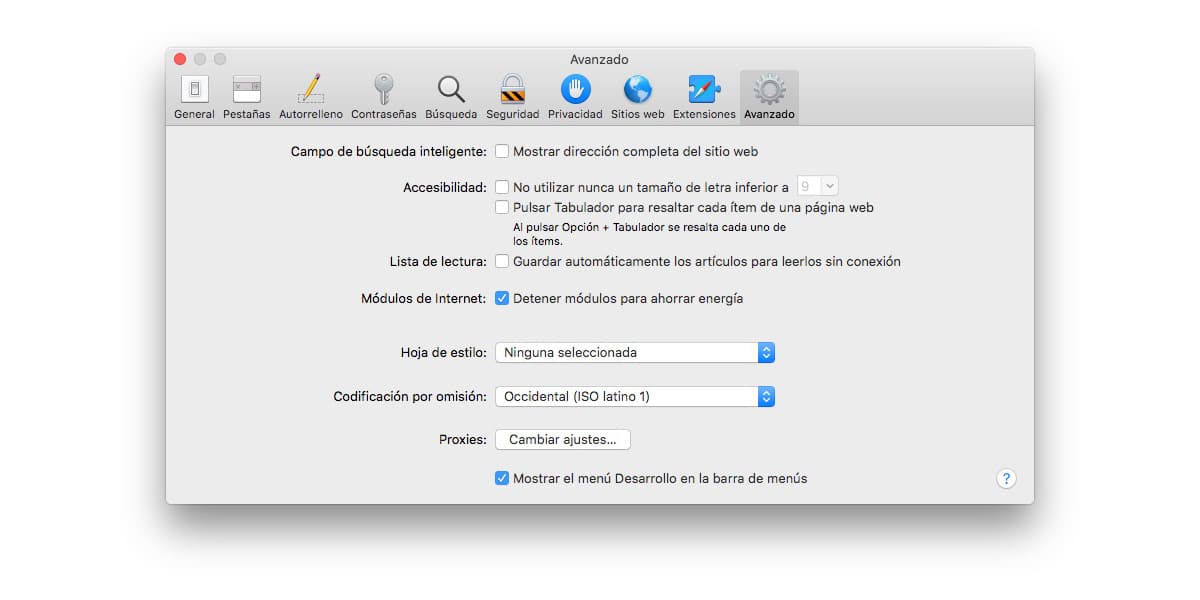
La première chose à faire est d'activer le menu développeur. Pour ce faire, nous devons accéder aux préférences de Safari. Dans les préférences de Safari, il faut cliquer sur l'onglet Avancé et cochez la case Afficher le menu Développement dans la barre de menus. Cochez cette case pour afficher un nouveau menu dans la barre d'options supérieure de Safari, un menu appelé Développement.

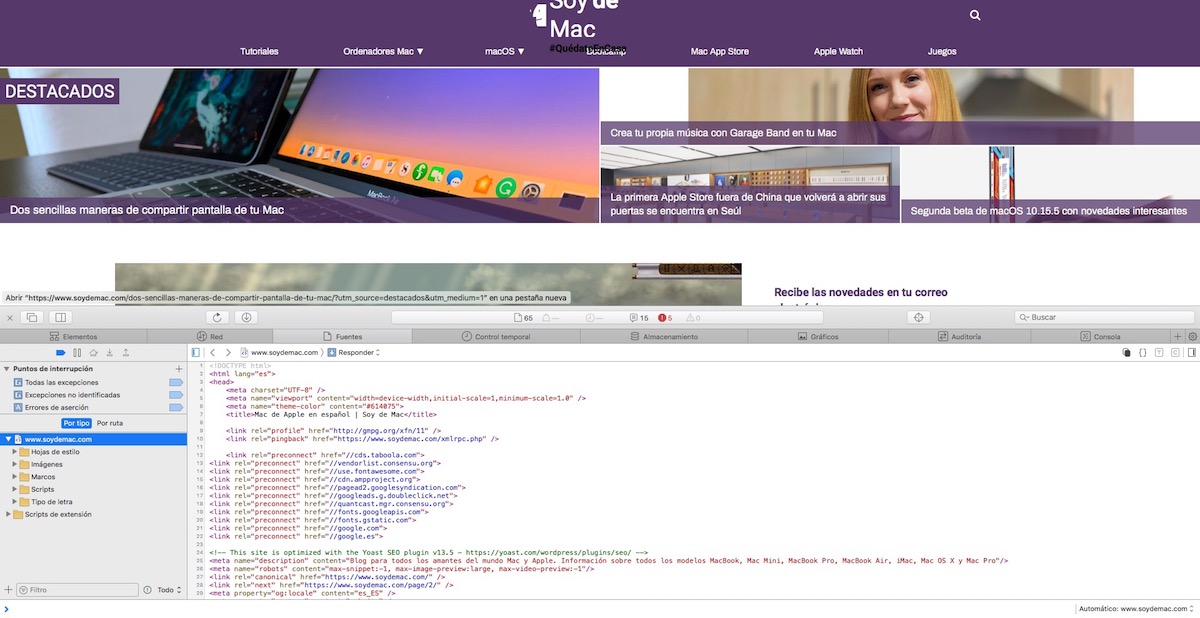
Ensuite, nous devons ouvrir la page Web pour laquelle nous voulons inspecter le code. Ensuite, nous devons aller dans le menu Développement et cliquer sur Afficher les ressources de la page.
À ce moment-là, en bas de l'écran du navigateur, nous montrera le code de l'application, code à travers lequel nous pouvons naviguer pour obtenir les ressources dont nous avons besoin, que ce soit une image, une vidéo, du code ...