
Lumea fonturilor și a tipurilor de caractere a crescut enorm în ultimii ani. Și este că, în prezent, există surse specifice pentru fiecare lucru, iar unele sunt mai bune decât altele. În multe ocazii, site-urile web folosesc aceste fonturi pentru a-și afișa conținutul într-un mod mai vizual și le puteți utiliza, de asemenea, pentru propriile documente și conținut, și chiar pentru site-ul dvs., dacă aveți unul.
Acum, problema este cum să localizați acest lucru fără a fi nevoie să verificați codul fiecărui site web, lucru care poate fi complex pentru unii utilizatori. Cu toate acestea, datorită unei extensii, acest lucru poate fi foarte simplu dacă utilizați Google Chrome ca browser principal pe computer și chiar dacă utilizați Mozilla Firefox puteți utiliza acest tutorial pe care l-am pregătit deja.
Cum să știți ce font utilizează un site web cu Google Chrome pe Mac
Așa cum am menționat, cunoașterea fontului utilizat de un site web cu Google Chrome poate fi foarte ușor, doar atât pentru aceasta va trebui să instalați o extensie în browser. Există multe lucruri utile și care funcționează bine, dar cu toate acestea, cel mai popular și apreciat pentru acest browser este WhatFont, motiv pentru care va fi cel pe care îl vom recomanda în acest articol, pe lângă faptul că este foarte ușor și ușor de utilizat pentru orice utilizator.
În acest fel, pentru început, ceea ce ar trebui să faceți este să descărcați extensia în cauză, lucru pe care îl puteți face din Chrome Web Store, care a fost magazinul Google pentru browser. Pentru aceasta, doar trebuie să accesați acest link și apoi faceți clic pe butonul Adăugați la Chrome. Apoi, trebuie doar să așteptați ca instalarea să fie efectuată și, când este gata, ceea ce ar trebui să faceți este să verificați dacă trebuie să fi activat accesul la instrumentul din dreapta sus.

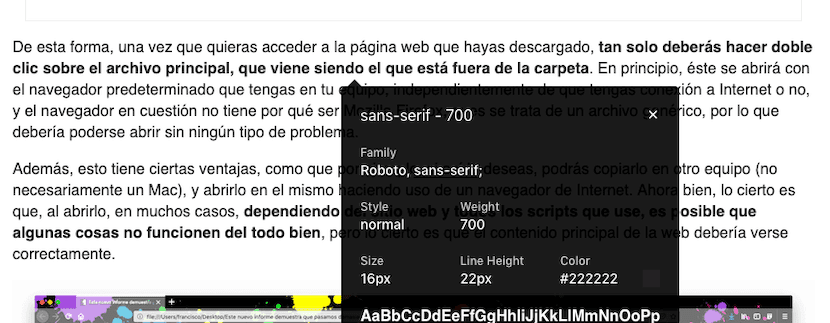
În momentul în care doriți să aflați ce font utilizează un anumit site web, ceea ce ar trebui să faceți este să apăsați. Apoi, instrumentul va fi activat și, pe măsură ce vă deplasați cu cursorul prin secțiunile web, veți vedea cum apare numele fontului folosit în partea de jos. Acum, dacă doriți să accesați și să vedeți toate detaliile stabilite în CSS-ul paginii, Trebuie doar să faceți clic pe zona de text în cauză și voila, o mică casetă va fi afișată cu toate informațiile.

În acest mod simplu, așa cum ați văzut cu o extensie simplă, veți putea aflați în orice moment care este fontul în cauză că folosești o anumită pagină web, lucru care poate fi foarte util mai ales dacă te dedici lumii designului.