
Yazı tipleri ve yazı biçimleri dünyası son yıllarda muazzam bir şekilde büyüyor. Ve şu anda, her şey için belirli kaynaklar var ve bazıları diğerlerinden daha iyi. Çoğu durumda, web siteleri içeriklerini daha görsel bir şekilde göstermek için bu yazı tiplerini kullanır ve bunları kendi belgeleriniz ve içeriğiniz için ve hatta varsa web siteniz için de kullanabilirsiniz.
Şimdi sorun, her bir web sitesinin kodunu kontrol etmeye gerek kalmadan bunun nasıl bulunacağıdır, bu, bazı kullanıcılar için karmaşık olabilen bir şeydir. Ancak, bir uzantı sayesinde, Google Chrome'u bilgisayarınızda ana tarayıcı olarak kullanıyorsanız bu çok basit olabilir ve Mozilla Firefox kullanıyor olsanız bile önceden hazırladığımız bu öğreticiyi kullanabilirsiniz.
Bir web sitesinin Mac'te Google Chrome ile hangi yazı tipini kullandığını nasıl öğrenebilirim?
Bahsettiğimiz gibi, Google Chrome ile bir web sitesi tarafından kullanılan yazı tipini bilmek çok kolay olabilir, sadece bunun için tarayıcınıza bir uzantı yüklemeniz gerekecek. Yararlı ve iyi çalışan pek çok şey var, ancak yine de bu tarayıcı için en popüler ve beğenileni WhatFontBu nedenle, her kullanıcı için çok hafif ve kullanımı kolay olmasının yanı sıra, bu yazıda önereceğimiz kitap olacaktır.
Bu şekilde, başlangıç olarak yapmanız gereken şey söz konusu uzantıyı indirmek, tarayıcı için Google mağazası olan Chrome Web Mağazası'ndan yapabileceğiniz bir şey. Onun için, sadece bu bağlantıya erişmelisiniz ve ardından Chrome'a ekle düğmesine tıklayın. Ardından, kurulumun gerçekleştirilmesini beklemeniz yeterlidir ve hazır olduğunda yapmanız gereken, sağ üstteki araca erişimi etkinleştirmiş olmanız gerektiğini kontrol etmektir.

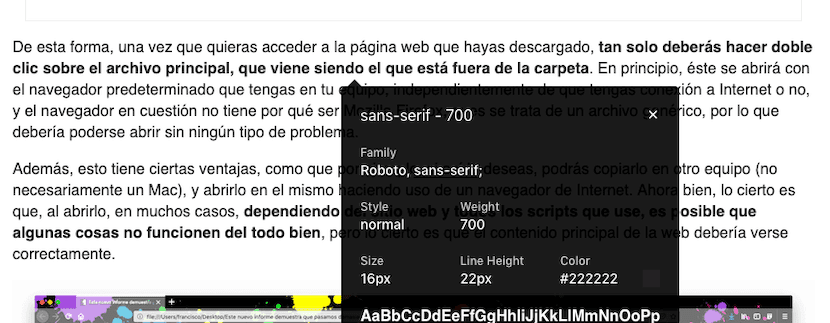
Belirli bir web sitesinin hangi yazı tipini kullandığını öğrenmek istediğiniz an, Yapman gereken ona basmak. Ardından, araç etkinleştirilecek ve imleç ile web'in bölümleri arasında hareket ederken, kullanılan yazı tipinin adının alt kısımda nasıl göründüğünü göreceksiniz. Şimdi, sayfanın CSS'sinde belirlenen tüm ayrıntılara erişmek ve görmek istiyorsanız, Sadece söz konusu metin alanına tıklamanız gerekiyor ve işte, tüm bilgileri içeren küçük bir kutu görüntülenecek.

Bu basit şekilde, basit bir uzantı ile görmüş olabileceğiniz gibi, yazı tipinin ne olduğunu istediğiniz zaman öğrenin Belirli bir web sayfasını kullanmanız söz konusu olduğunda, özellikle kendinizi tasarım dünyasına adarsanız çok faydalı olabilecek bir şey.