
Đối với tôi, một trong những tính năng tốt nhất mà một trình duyệt hiện tại có thể tích hợp là duyệt web theo thẻ, một thứ gần như bắt buộc đối với giữ tất cả các trang yêu thích của bạn được nhóm lại trong một cửa sổ duy nhất mà không cần phải sử dụng đến một cửa sổ trên mỗi trang, điều mà nếu chúng ta nghĩ về nó một cách lạnh lùng sẽ có vẻ hợp lý nhất bây giờ nhưng điều đó đã mất một thời gian dài để được triển khai như một tùy chọn mặc định vì các trình duyệt mà chúng ta đều biết ngày nay đã xâm nhập en masse.
Đó là lý do tại sao tôi muốn nhận xét về một số tổ hợp bàn phím khác để quản lý tốt hơn giữa các tab và tình cờ nhận được nhiều hơn từ chúng bởi vì chúng tôi sẽ thực hiện cùng một hành động trong thời gian ngắn hơn.
Mở lại các tab
Cái đầu tiên trong số chúng sẽ là cái cổ điển mà nhiều người trong chúng ta đã biết Command + Z để hoàn tác một thay đổi và trong Safari, nó sẽ khôi phục một tab mà chúng ta đã đóng do nhầm lẫn, khá hữu ích nếu chúng ta có nhiều tab đang mở và chúng ta mắc lỗi khi đóng một tab quan trọng và sau đó không phải tìm kiếm lịch sử cho trang cụ thể đó để mở lại. nó sẽ luôn được sử dụng để hoàn tác hành động cuối cùng của chúng tôi và truy xuất tab cuối cùng, vì vậy nếu chúng tôi tiếp tục sử dụng trình duyệt bình thường và "để nó vượt qua", nó sẽ không còn phục vụ chúng tôi nữa.

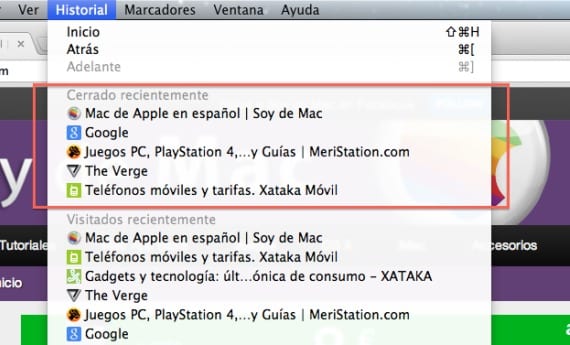
Mặt khác, trong các trình duyệt khác như Chrome, Firefox hay thậm chí là Opera nếu chúng ta nhấn tổ hợp Shift + Command + T tất cả các tab đã đóng sẽ mở từng cái một từ cuối cùng đến đầu tiên, họ cũng tích hợp các tab đã đóng gần đây vào menu lịch sử (menu cửa sổ trong Opera) để làm cho quá trình nhanh hơn.
Đây không hẳn là một điều xấu trong Safari, chỉ là chúng ta sẽ phải cẩn thận hơn để không vô tình đóng các tab và theo quan điểm của tôi, thực hiện cử chỉ Trong Safari, nó là không ai sánh kịp, cho đến nay là thứ tốt nhất mà tôi đã thử.
Thêm thông tin - Cách quản lý các tùy chọn khởi động trong OS X bằng bàn phím không dây
Nguồn - Cnet