
Thế giới phông chữ và kiểu chữ đang phát triển rất mạnh trong những năm gần đây. Và đó là, hiện tại, có những nguồn cụ thể cho từng thứ, và một số nguồn tốt hơn những thứ khác. Trong nhiều trường hợp, các trang web sử dụng các phông chữ này để hiển thị nội dung của chúng theo cách trực quan hơn và bạn cũng có thể sử dụng chúng cho các tài liệu và nội dung của riêng mình và thậm chí cho trang web của bạn nếu bạn có.
Bây giờ, vấn đề là làm thế nào để xác định vị trí này mà không cần kiểm tra mã của mỗi trang web, một điều có thể phức tạp đối với một số người dùng. Tuy nhiên, nhờ một tiện ích mở rộng, điều này có thể rất đơn giản nếu bạn sử dụng Google Chrome làm trình duyệt chính trên máy tính của mình và ngay cả khi bạn sử dụng Mozilla Firefox bạn có thể sử dụng hướng dẫn này mà chúng tôi đã chuẩn bị.
Cách biết trang web sử dụng phông chữ nào với Google Chrome trên Mac
Như chúng tôi đã đề cập, việc biết kiểu chữ được sử dụng bởi một trang web với Google Chrome có thể rất dễ dàng, chỉ cần vì điều này, bạn sẽ cần phải cài đặt một tiện ích mở rộng trong trình duyệt của mình. Có rất nhiều thứ hữu ích và hoạt động tốt, nhưng tuy nhiên, trình duyệt phổ biến và được đánh giá cao nhất là Không có gì, đó là lý do tại sao nó sẽ là cái mà chúng tôi sẽ giới thiệu trong bài viết này, ngoài việc rất nhẹ và dễ sử dụng cho bất kỳ người dùng nào.
Theo cách này, để bắt đầu, những gì bạn nên làm là tải xuống tiện ích mở rộng được đề cập, một việc bạn có thể làm từ Cửa hàng Chrome trực tuyến, vốn là cửa hàng Google dành cho trình duyệt. Cho nó, chỉ bạn phải truy cập liên kết này và sau đó nhấp vào nút thêm vào Chrome. Sau đó, bạn chỉ cần đợi quá trình cài đặt được thực hiện và khi nó đã sẵn sàng, điều bạn nên làm là kiểm tra xem bạn phải kích hoạt quyền truy cập vào công cụ ở phía trên bên phải hay không.

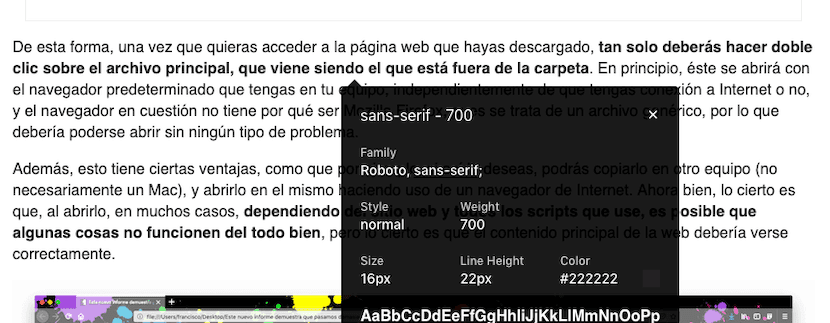
Thời điểm bạn muốn tìm hiểu xem một trang web nhất định đang sử dụng phông chữ nào, những gì bạn nên làm là nhấn nó. Tiếp theo, công cụ sẽ được kích hoạt và khi bạn di chuyển con trỏ qua các phần của trang web, bạn sẽ thấy tên của phông chữ được sử dụng xuất hiện như thế nào ở dưới cùng. Bây giờ, nếu bạn muốn truy cập và xem tất cả các chi tiết được thiết lập trong CSS của trang, Bạn chỉ cần nhấp vào vùng văn bản được đề cập và thì đấy, một hộp nhỏ sẽ được hiển thị với tất cả thông tin.

Theo cách đơn giản này, như bạn có thể đã thấy với một tiện ích mở rộng đơn giản, bạn sẽ có thể bất cứ lúc nào tìm ra phông chữ là gì Trong trường hợp bạn sử dụng một trang web nhất định, một cái gì đó có thể rất hữu ích, đặc biệt nếu bạn cống hiến hết mình cho thế giới thiết kế.