
像iOS一样,macOS一直以提供简单的操作为特征,而没有复杂且难以理解的菜单。 在iOS中,所有菜单都处于可见状态,并且没有激活新菜单的选项,在macOS中,与此相反 防止用户触摸他们不应该触摸的东西。
像在其他浏览器中一样,在Safari中阅读网页的源代码是一个例行过程,许多人(尤其是创建者)需要检查他们使用的部分代码。 一些用户还使用它来获取显示的图像 如果无法以传统方式获得它们。
Safari与其他浏览器不同,要在Safari中查看页面的源代码,我们必须 首先启用开发人员工具选项 以便浏览器允许我们访问所访问的网络的源代码。
如何在Safari中查看网页的源代码

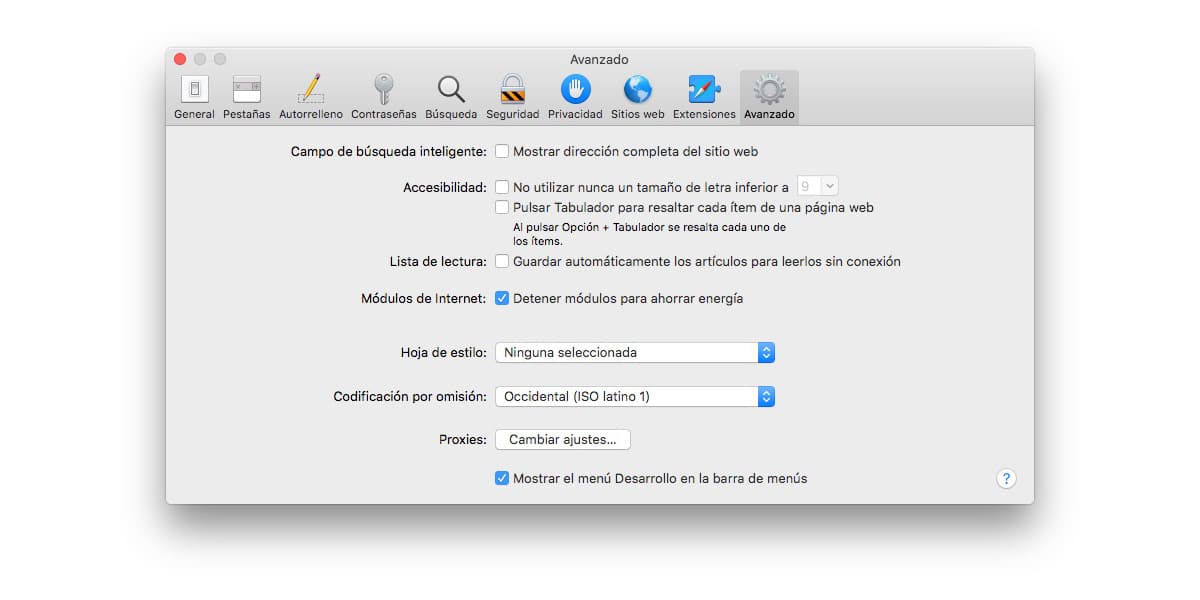
首先要做的是激活开发人员菜单。 为此,我们必须访问Safari首选项。 在Safari偏好设置中,我们必须单击“高级”标签,然后 选中在菜单栏中显示“显示开发”菜单框。 选中此框将在Safari的顶部选项栏中弹出一个新菜单,即“开发”菜单。

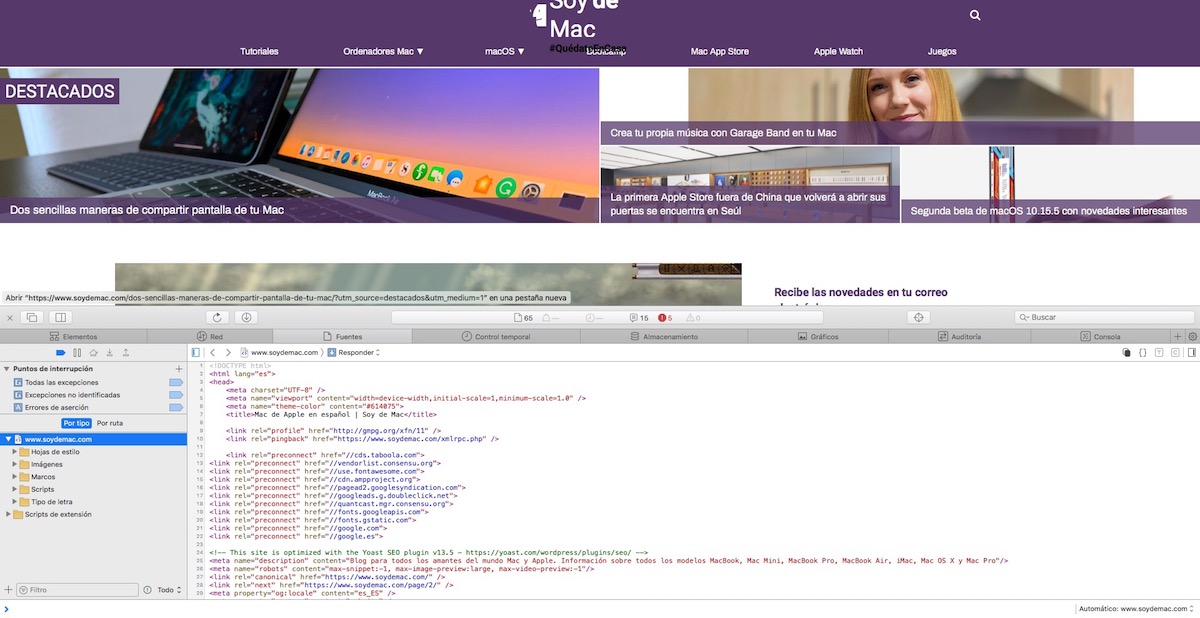
接下来,我们必须打开要检查其代码的网页。 接下来,我们必须转到“开发”菜单,然后单击 显示页面资源。
当时,在浏览器屏幕的底部, 将向我们显示应用程序代码,我们可以通过其导航获取所需资源的代码,包括图像,视频,代码...