
شهد عالم الخطوط والمحارف نموًا هائلاً في السنوات الأخيرة. وحالياً ، هناك مصادر محددة لكل شيء ، وبعضها أفضل من الآخر. في العديد من المناسبات ، تستخدم مواقع الويب هذه الخطوط لعرض محتواها بطريقة أكثر وضوحًا ، ويمكنك أيضًا استخدامها للمستندات والمحتوى الخاص بك ، وحتى لموقع الويب الخاص بك إذا كان لديك واحد.
الآن ، تكمن المشكلة في كيفية تحديد موقع هذا دون الحاجة إلى التحقق من رمز كل موقع ويب ، وهو أمر يمكن أن يكون معقدًا لبعض المستخدمين. ومع ذلك ، بفضل الامتداد ، يمكن أن يكون هذا بسيطًا جدًا إذا كنت تستخدم Google Chrome كمتصفح رئيسي على جهاز الكمبيوتر الخاص بك ، و حتى إذا كنت تستخدم Mozilla Firefox يمكنك استخدام هذا البرنامج التعليمي الذي أعددناه بالفعل.
كيفية معرفة الخط الذي يستخدمه موقع الويب مع Google Chrome على جهاز Mac
كما ذكرنا ، يمكن أن تكون معرفة الخط الذي يستخدمه موقع الويب مع Google Chrome أمرًا سهلاً للغاية ، هذا فقط لهذا سوف تحتاج إلى تثبيت ملحق في متصفحك. هناك العديد من الميزات المفيدة والتي تعمل بشكل جيد ، ولكن مع ذلك ، فإن أكثرها شهرة واستحسانًا لهذا المتصفح هو WhatFont، وهذا هو السبب في أنها ستكون هي التي سنوصي بها في هذه المقالة ، بالإضافة إلى كونها خفيفة جدًا وسهلة الاستخدام لأي مستخدم.
بهذه الطريقة ، بادئ ذي بدء ، ما يجب عليك فعله هو تنزيل الامتداد المعني ، وهو شيء يمكنك القيام به من Chrome Web Store ، والذي كان بمثابة متجر Google للمتصفح. لذلك، مجرد يجب عليك الوصول إلى هذا الرابط ثم انقر فوق الزر "إضافة إلى Chrome". بعد ذلك ، عليك فقط الانتظار حتى يتم تنفيذ التثبيت ، وعندما يكون جاهزًا ، ما عليك فعله هو التحقق من أنه يجب عليك تمكين الوصول إلى الأداة في الجزء العلوي الأيمن.

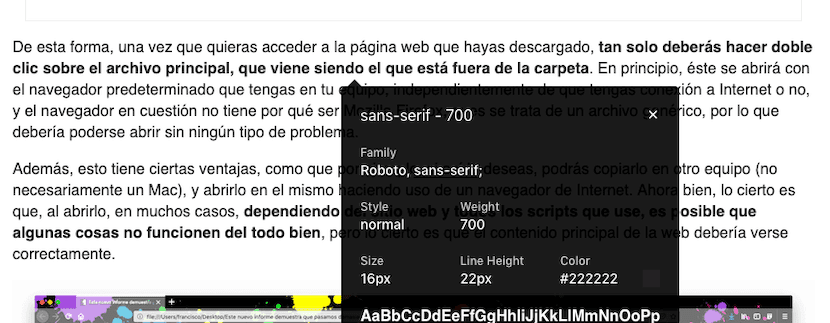
في اللحظة التي تريد فيها معرفة الخط الذي يستخدمه موقع ويب معين ، ما عليك فعله هو الضغط عليه. بعد ذلك ، سيتم تنشيط الأداة وعندما تتحرك بالمؤشر عبر أقسام الويب ، سترى كيف يظهر اسم الخط المستخدم في الأسفل. الآن ، إذا كنت تريد الوصول إلى جميع التفاصيل الموجودة في CSS للصفحة ورؤيتها ، ما عليك سوى النقر فوق منطقة النص المعني وفويلا ، سيتم عرض مربع صغير به جميع المعلومات.

بهذه الطريقة البسيطة ، كما قد تكون قد رأيت بامتداد بسيط ، ستتمكن من ذلك اكتشف في أي وقت ما هو الخط إذا كنت تستخدم صفحة ويب معينة ، فهذا شيء يمكن أن يكون مفيدًا للغاية خاصة إذا كرست نفسك لعالم التصميم.