
En af de funktioner, vi har skjult i Safari-browseren der kommer som standard på alle OS X-enheder og også iOS, er menuen Udvikling. Jeg har altid været Safari-bruger, og sandheden er, at jeg er meget tilfreds med denne browser og de forbedringer, der implementeres i de nye versioner. Men i dag vil jeg tale om en af de funktioner, der ikke er aktiveret som standard i Safari, og som i nogle tilfælde kan være til hjælp, det handler om menuen Udvikling der giver os et væld af nye muligheder for at teste websider. Dette er en meget nyttig menu for udviklere og for dem, der kan lide mig, som kan lide at rode rundt.
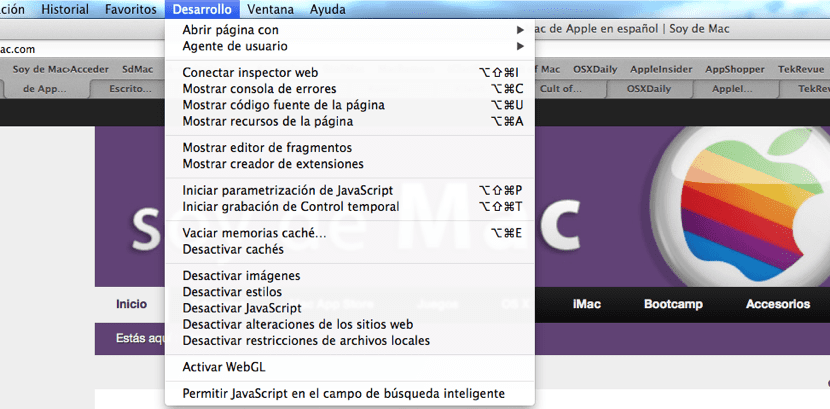
Det handler om at have adgang til mikomenuer, der giver os mulighed for at deaktivere billeder, deaktivere eller rydde cacher, aktivere WebGL, JavaScript, vise fejlkonsollen i bunden af browseren eller en, som vi finder ret nyttige, som ingen anden end brugeragenten , at vi letter funktionstest af en webside i andre browsere andet end Safari.
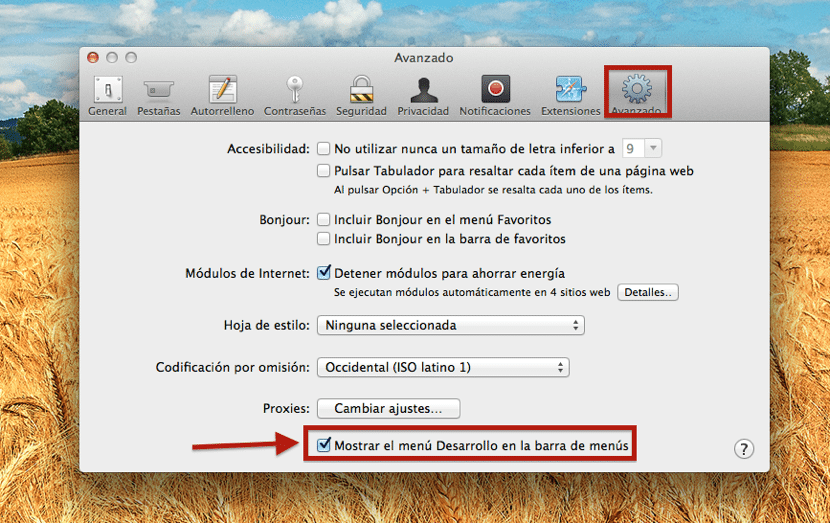
For at aktivere denne menu har vi kun adgang til præferencer Safari, og klik på menuen avanceret, en gang i denne menu skal vi markere indstillingen Vis udviklingsmenuen i menulinjen:

Nu ser vi den nye menu øverst i den øverste menulinje, og vi har det denne 'skjulte mulighed' af Safari aktiveret. Hvis vi vil deaktivere det, skal vi bare fjerne markeringen i indstillingen i menuen Avancerede indstillinger.