
Il mondo dei caratteri e dei caratteri tipografici è cresciuto enormemente negli ultimi anni. E, attualmente, ci sono fonti specifiche per ogni cosa, e alcune sono migliori di altre. In molte occasioni, i siti Web utilizzano questi caratteri per mostrare il loro contenuto in modo più visivo e puoi anche usarli per i tuoi documenti e contenuti e anche per il tuo sito Web se ne hai uno.
Ora, il problema è come individuarlo senza la necessità di controllare il codice di ogni sito Web, cosa che può essere complessa per alcuni utenti. Tuttavia, grazie a un'estensione questo può essere molto semplice se utilizzi Google Chrome come browser principale sul tuo computer e anche se utilizzi Mozilla Firefox puoi usare questo tutorial che abbiamo già preparato.
Come sapere quale carattere utilizza un sito Web con Google Chrome su Mac
Come accennato, conoscere il carattere utilizzato da un sito Web con Google Chrome può essere molto semplice, solo quello per questo dovrai installare un'estensione nel tuo browser. Ce ne sono molti utili e funzionano bene, ma comunque il più popolare e acclamato per questo browser è WhatFont, motivo per cui sarà quello che consiglieremo in questo articolo, oltre ad essere molto leggero e facile da usare per qualsiasi utente.
In questo modo, per cominciare, quello che dovresti fare è scaricare l'estensione in questione, cosa che puoi fare dal Chrome Web Store, che è stato lo store di Google per il browser. Per questo, solo devi accedere a questo link e quindi fare clic sul pulsante Aggiungi a Chrome. Dopodiché, non ti resta che attendere che l'installazione venga eseguita, e quando è pronta, quello che dovresti fare è verificare di aver abilitato l'accesso allo strumento in alto a destra.

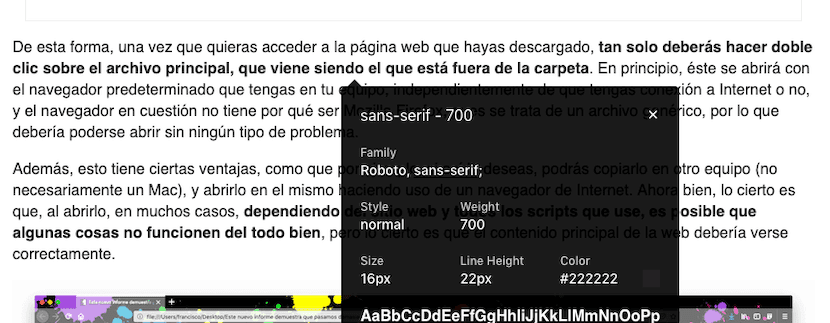
Nel momento in cui desideri scoprire quale carattere sta utilizzando un determinato sito Web, quello che dovresti fare è premerlo. Successivamente, lo strumento verrà attivato e mentre ti muovi con il cursore attraverso le sezioni del web, vedrai come appare il nome del font utilizzato in basso. Ora, se vuoi accedere e vedere tutti i dettagli stabiliti nel CSS della pagina, Devi solo fare clic sull'area di testo in questione e voilà, verrà visualizzata una piccola casella con tutte le informazioni.

In questo modo semplice, come avrai potuto vedere con una semplice estensione, potrai farlo scoprire in qualsiasi momento qual è il carattere In questione che utilizzi una determinata pagina web, cosa che può esserti molto utile soprattutto se ti dedichi al mondo del design.