
私たちが持っている機能のXNUMXつ Safariブラウザに隠されています すべてのOSXデバイスとiOSにデフォルトで付属しているのは、[開発]メニューです。 私は常にSafariユーザーであり、真実は、このブラウザーと新しいバージョンで実装されている改善点に非常に満足しているということです。 しかし、今日は、Safariでデフォルトでアクティブ化されておらず、場合によっては役立つ可能性のある機能のXNUMXつについて説明したいと思います。 それは開発メニューについてです これにより、Webページをテストするための多数の新しいオプションが可能になります。 これは、開発者にとって、そして私が好きで、いじりたい人にとって非常に便利なメニューです。
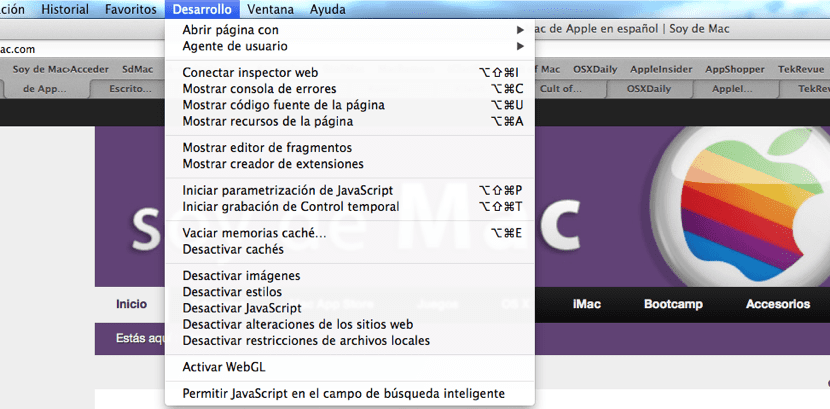
それは、画像の非アクティブ化、キャッシュの非アクティブ化またはクリア、WebGL、JavaScriptのアクティブ化、ブラウザの下部にエラーコンソールを表示する、またはユーザーエージェントに他ならない非常に便利なものを表示できるmicosメニューにアクセスすることです。 、私たち 他のブラウザでのWebページの機能テストを容易にします Safari以外。
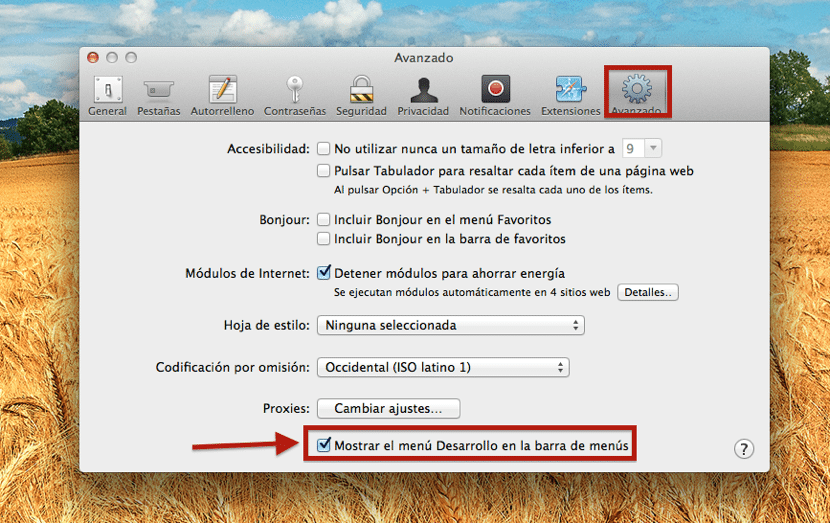
このメニューをアクティブにするには、アクセスするだけです。 好み Safariとメニューをクリックします 上級、このメニューに入ると、オプションをマークする必要があります メニューバーに開発メニューを表示する:

これで、上部のメニューバーの上部に新しいメニューが表示されます。 Safariのこの「非表示オプション」がアクティブ化されました。 無効にする場合は、[詳細設定]メニューのオプションをオフにする必要があります。