
iOS와 마찬가지로 macOS는 항상 복잡하고 이해하기 어려운 메뉴없이 간단한 조작을 제공하는 것이 특징입니다. iOS에서는 모든 메뉴가 표시되고 새 메뉴를 활성화 할 수있는 옵션이 없습니다. macOS에서는 반대가 발생합니다. 사용자가하지 말아야 할 것을 만지지 못하게합니다
다른 브라우저에서와 마찬가지로 Safari에서 웹 페이지의 소스 코드를 읽는 것은 많은 사람들, 특히 제작자가 사용하는 코드의 일부를 확인해야하는 일상적인 과정입니다. 또한 표시되는 이미지를 얻기 위해 일부 사용자가 사용합니다. 전통적인 방법으로 얻을 수없는 경우.
Safari는 다른 브라우저와 달리 Safari에서 페이지의 소스 코드를 보려면 먼저 개발자 도구 옵션 활성화 브라우저를 통해 방문하는 웹의 소스 코드에 액세스 할 수 있습니다.
Safari에서 웹 페이지의 소스 코드를 보는 방법

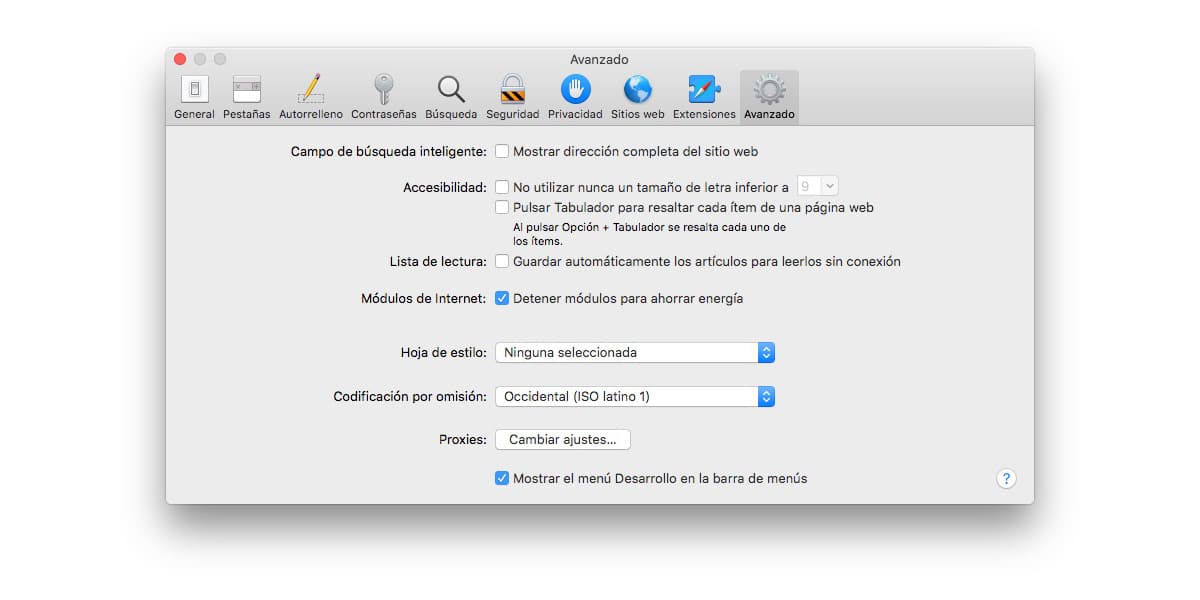
가장 먼저 할 일은 개발자 메뉴를 활성화하는 것입니다. 그렇게하려면 Safari 기본 설정에 액세스해야합니다. Safari 기본 설정 내에서 고급 탭을 클릭하고 메뉴 모음에 개발 메뉴 표시 상자를 선택합니다. 이 확인란을 선택하면 Safari의 상단 옵션 막대에 개발이라는 메뉴가있는 새 메뉴가 나타납니다.

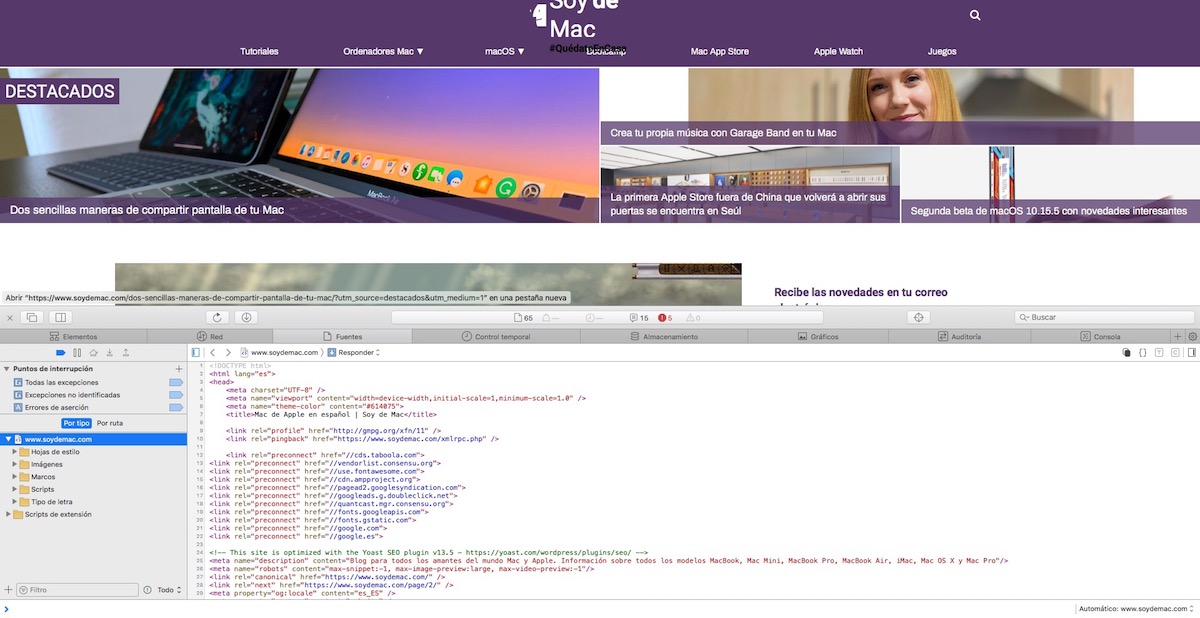
다음으로 코드를 검사 할 웹 페이지를 열어야합니다. 다음으로 개발 메뉴로 이동하여 페이지 리소스를 표시합니다.
당시 브라우저 화면 하단에는 응용 프로그램 코드를 보여줄 것입니다, 이미지, 비디오, 코드 등 필요한 리소스를 얻기 위해 탐색 할 수있는 코드 ...