
우리가 가진 기능 중 하나 Safari 브라우저에 숨겨진 기본적으로 모든 OS X 기기와 iOS에서 제공되는 개발 메뉴입니다. 저는 항상 Safari 사용자였으며 사실 저는이 브라우저와 새 버전에서 구현되는 개선 사항에 매우 만족합니다. 하지만 오늘은 Safari에서 기본적으로 활성화되지 않고 경우에 따라 도움이 될 수있는 기능 중 하나에 대해 이야기하고 싶습니다. 개발 메뉴에 관한 것입니다. 이를 통해 웹 페이지를 테스트 할 수있는 다양한 새 옵션을 사용할 수 있습니다. 이것은 개발자와 저를 좋아하는 사람들에게 매우 유용한 메뉴입니다.
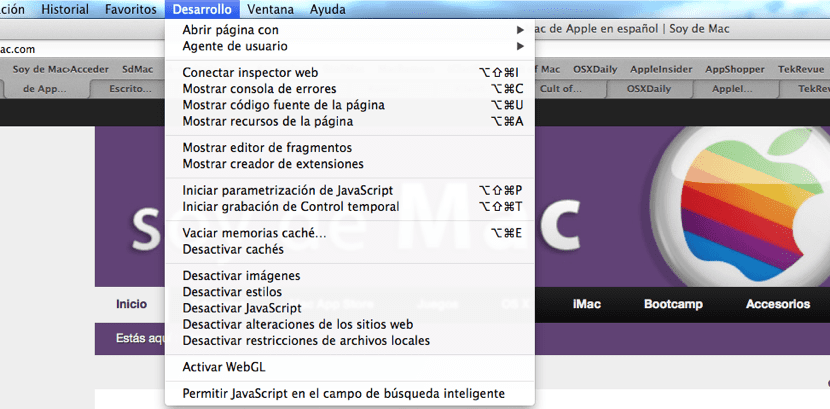
이미지 비활성화, 캐시 비활성화 또는 지우기, WebGL, JavaScript 활성화, 브라우저 하단에 오류 콘솔 표시 또는 사용자 에이전트 외에는 매우 유용하다고 생각되는 콘솔을 표시 할 수있는 micos 메뉴에 액세스하는 것입니다. , 우리 다른 브라우저에서 웹 페이지의 기능 테스트를 용이하게합니다. Safari 이외의.
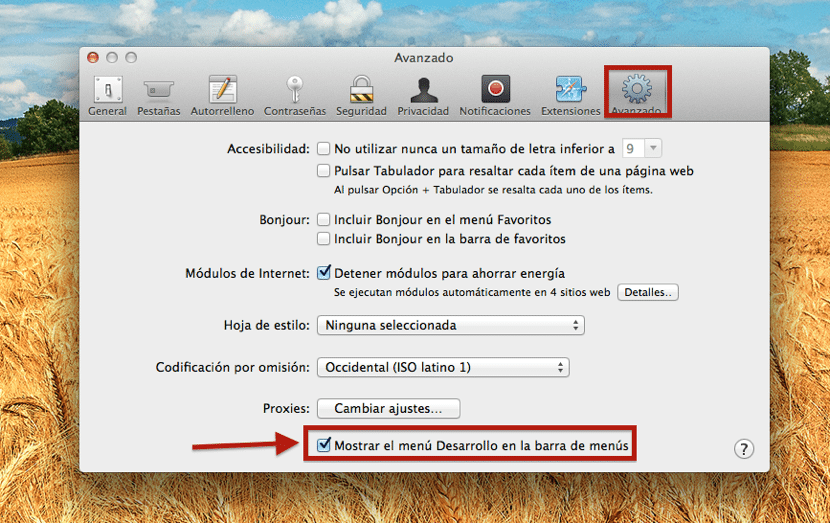
이 메뉴를 활성화하려면 환경 설정 Safari를 클릭하고 메뉴를 클릭하십시오. 고급,이 메뉴에서 옵션을 표시해야합니다. 메뉴 표시 줄에 개발 메뉴 표시:

이제 상단 메뉴 표시 줄 상단에 새 메뉴가 표시되고 이 '숨겨진 옵션'Safari 활성화. 비활성화하려면 고급 기본 설정 메뉴에서 옵션을 선택 취소하기 만하면됩니다.