
Een tijdje geleden spraken wij elkaar soy de Mac van een optie in Safari waardoor je niet wist hoe je de Ontwikkelingsmenu in Safari en vandaag gaan we een van die functies zien waarmee we dit menu kunnen gebruiken, het gaat over het bekijken of openen van webpagina's op Mac met de Safari-browser die vereisen Internet Explorer of een pc.
Dit gebeurt meestal niet zo vaak in ons dagelijks browsen als een paar jaar geleden en het is mede dankzij het feit dat de websites in HTML en CSS zijn, dat ze perfect compatibel zijn met de Safari-browser. Hoewel het waar is dat van tijd tot tijd sommige plug-ins nodig zijn om op het net te surfen, zijn de belangrijkste perfect geïntegreerd in Safari en geven ze geen gebruiksproblemen. In het geval dat we om de een of andere reden geen toegang kunnen krijgen tot een pagina omdat hiervoor de Internet Explorer-browser of een pc (meestal oude websites) nodig is, moeten we het Safari-ontwikkelingsmenu openen en het verborgen menu activeren om te 'doen alsof' en de pagina of site te laten geloven dat we Internet Explorer, een pc of een browser gebruiken die geen Safari is.
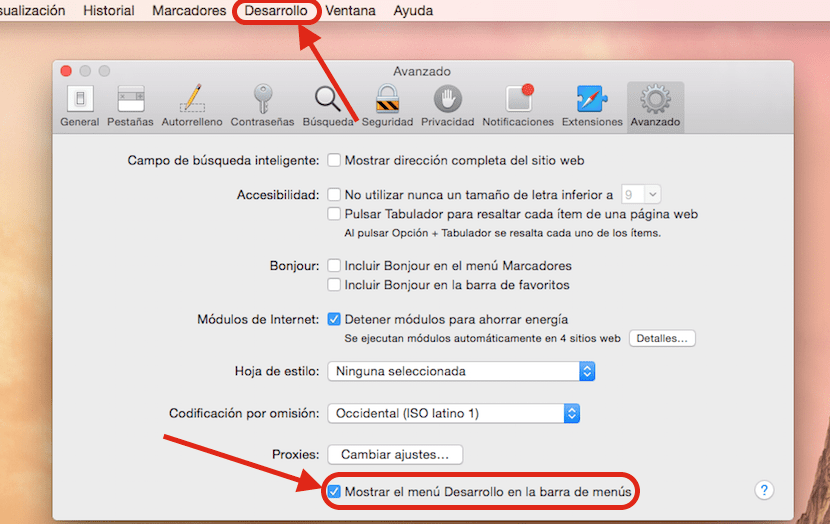
Dus we gaan deze kleine tutorial volgen met heel weinig en heel eenvoudige stappen die de toegang vergemakkelijken tot alle inhoud die je in eerste instantie nodig hebt vanaf een pc met Internet Explorer of een andere browser dan Safari. De eerste stap is om het ontwikkelaarsmenu te activeren. Om dit verborgen menu te activeren We gaan een Safari-venster openen en klikken op Voorkeuren. Eenmaal geopend moeten we naar het geavanceerde menu (rechtertabblad) gaan en activeren Toon het menu Ontwikkeling in de menubalk.

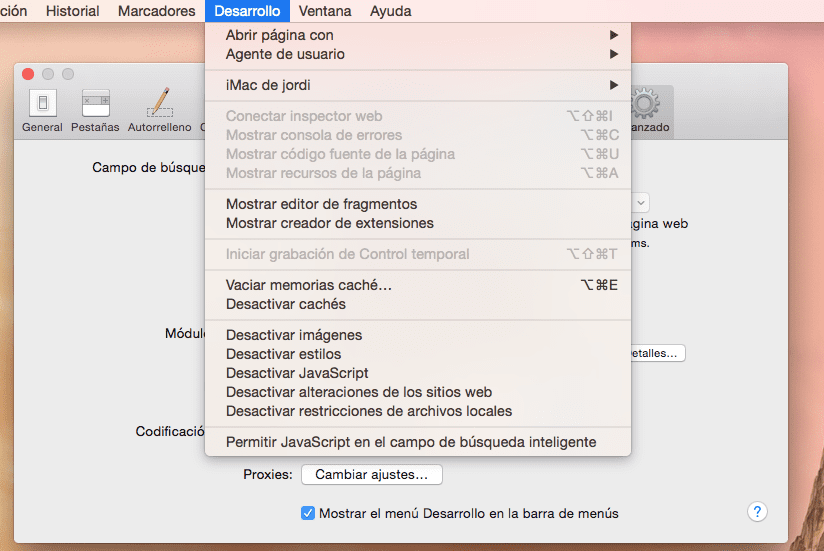
Nu hebben we dit menu geselecteerd en de verborgen optie zal verschijnen in het bovenste menu ontwikkeling Als we eenmaal toegang hebben, blijft de optie voor altijd geselecteerd en wordt het vaste menu getoond. Persoonlijk raad ik aan dat menu niet actief te laten, tenzij we deze ontwikkeloptie vaak gaan gebruiken. Dat gezegd hebbende, we hoeven er alleen maar op te klikken terwijl we het web open hebben waarvoor Internet Explorer of pc vereist is en op de tweede optie klikken: User agent.

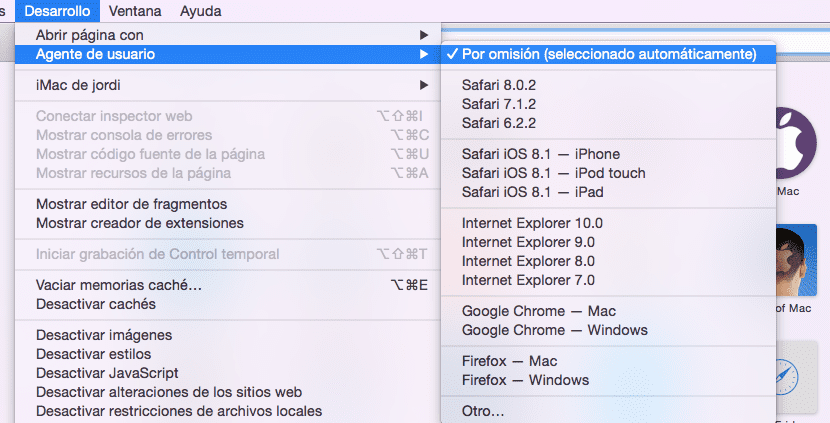
In deze onderste afbeelding zien we al alle beschikbare opties om te simuleren dat we browsen vanaf een pc of een andere browser die niet de oorspronkelijke Apple-browser is. Als we willen dat het internet dat we browsen, geloven dat we het vanaf een pc doen, moeten we de optie gebruiken "Google Chrome - Windows" o "Firefox - Windows" en als het niet werkt met deze twee opties, zullen we het proberen met "Internet Explorer".

Nu hebben we toegang tot het web en simuleren we dat we navigeren zonder Safari.
Ik herhaal, het is zeer zeldzaam om webpagina's of plaatsen op het netwerk te vinden die geen directe toegang vanuit de Safari-browser toestaan zonder deze kleine truc uit te voeren, maar sommige blijven bestaan. Op andere momenten kunnen we ontdekken dat zelfs als we deze kleine tutorial gebruiken, surfen op het web werkt omdat het andere codecs of plug-ins vereist die niet compatibel zijn met Safari en het mogelijk niet werkt. Als we dit probleem hebben We kunnen het alleen oplossen door Windows rechtstreeks te gebruiken en hiervoor kunnen we een virtuele machine op de Mac, Parallels of direct een pc gebruiken om onze taak uit te voeren.
Hallo,
Zeer goede site en berichten !! Ik heb een probleem en het is dat Safari in de ontwikkelaarsmodus mij GEEN Internet Explorer als optie laat zien
Ik ging naar voorkeuren, klikte op ontwikkelaarsmodus en toen ging ik naar Development / User Agent waar het me slechts 4 opties laat zien van Safari, Edge, 2 van Chrome en 2 van Mozila
Hoe kan ik Internet Explorer krijgen om mij te laten zien? Ik heb het nodig om te weten van een provider, die alleen die technologie gebruikt en hun site werkt niet in iets anders dan IE, een gevoelige informatie.
heel hartelijk bedankt
In het geval dat Internet Explorer niet verschijnt als een user-agentoptie, wat is dan de string die ik moet gebruiken?