
Verden av skrifter og skrifttyper har vokst enormt de siste årene. Og det er at det for øyeblikket er spesifikke kilder for hver ting, og noen er bedre enn andre. Ved mange anledninger bruker nettsteder disse skriftene for å vise innholdet på en mer visuell måte, og du kan også bruke dem til dine egne dokumenter og innhold, og til og med for nettstedet ditt hvis du har en.
Nå er problemet hvordan du finner dette uten å måtte sjekke koden til hvert nettsted, noe som kan være komplisert for noen brukere. Takket være en utvidelse kan dette imidlertid være veldig enkelt hvis du bruker Google Chrome som hovedleser på datamaskinen din, og selv om du bruker Mozilla Firefox du kan bruke denne opplæringen som vi allerede har utarbeidet.
Hvordan vite hvilken skrift et nettsted bruker med Google Chrome på Mac
Som vi nevnte, kan det være veldig enkelt å kjenne skrifttypen som brukes av et nettsted med Google Chrome, akkurat det for dette må du installere en utvidelse i nettleseren din. Det er mange nyttige og velfungerende dem, men likevel er den mest populære og anerkjente for denne nettleseren WhatFont, det er derfor det vil være den vi skal anbefale i denne artikkelen, i tillegg til å være veldig lett og enkel å bruke for enhver bruker.
På denne måten kan du til å begynne med laste ned den aktuelle utvidelsen, noe du kan gjøre fra Chrome Nettmarked, som har vært Google-butikken for nettleseren. For det, bare du må få tilgang til denne lenken og klikk deretter på legg til Chrome-knappen. Så må du bare vente på at installasjonen skal utføres, og når den er klar, må du sjekke at du må ha aktivert tilgang til verktøyet øverst til høyre.

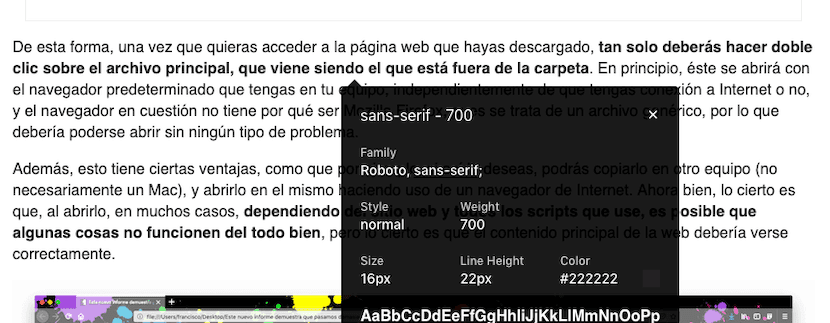
I det øyeblikket du vil finne ut hvilken skrift et bestemt nettsted bruker, hva du bør gjøre er å trykke på den. Deretter aktiveres verktøyet, og når du beveger deg med markøren gjennom delene av nettet, vil du se hvordan navnet på skriften som vises vises nederst. Nå, hvis du vil ha tilgang til og se alle detaljene som er etablert i sidens CSS, Du må bare klikke på det aktuelle tekstområdet og voila, en liten rute vises med all informasjon.

På denne enkle måten, som du kanskje har sett med en enkel utvidelse, vil du kunne finn ut når som helst hva skriften er På spørsmål om at du bruker en bestemt webside, noe som kan være veldig nyttig, spesielt hvis du dedikerer deg til designverdenen.