
O mundo das fontes e fontes tem crescido enormemente nos últimos anos. E é que, atualmente, existem fontes específicas para cada coisa, e algumas são melhores que outras. Em muitas ocasiões, os sites usam essas fontes para mostrar seu conteúdo de uma forma mais visual, e você também pode usá-las para seus próprios documentos e conteúdo, e até mesmo para o seu site, se tiver um.
Agora, o problema é como localizar isso sem a necessidade de verificar o código de cada site, algo que pode ser complexo para alguns usuários. No entanto, graças a uma extensão, isso pode ser muito simples se você usar o Google Chrome como o navegador principal em seu computador e mesmo se você usar o Mozilla Firefox você pode usar este tutorial que já preparamos.
Como saber qual fonte um site usa com o Google Chrome no Mac
Como mencionamos, saber a fonte usada por um site com o Google Chrome pode ser muito fácil, só que para isso você precisará instalar uma extensão em seu navegador. Existem muitos deles úteis e funcionando bem, mas, no entanto, o mais popular e aclamado para este navegador é WhatFont, por isso será o que vamos recomendar neste artigo, além de ser muito leve e fácil de usar para qualquer usuário.
Desta forma, para começar, o que você deve fazer é baixar a extensão em questão, algo que você pode fazer na Chrome Web Store, que tem sido a loja do Google para o navegador. Por isso, tão só você deve acessar este link e clique no botão adicionar ao Chrome. Depois, basta aguardar que a instalação seja efetuada e, quando estiver pronta, o que se deve fazer é verificar se deve ter habilitado o acesso à ferramenta no canto superior direito.

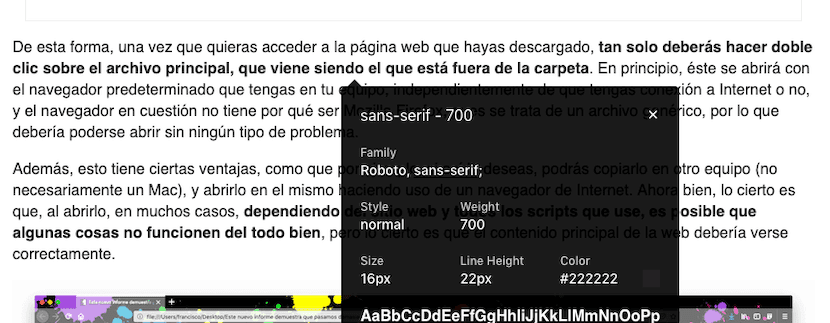
No momento em que você deseja descobrir qual fonte um determinado site está usando, o que você deve fazer é pressioná-lo. A seguir, a ferramenta será ativada e conforme você move o cursor pelas seções da web, verá como o nome da fonte usada aparece na parte inferior. Agora, se você deseja acessar e ver todos os detalhes estabelecidos no CSS da página, Você só precisa clicar na área de texto em questão e voila, uma pequena caixa será exibida com todas as informações.

Desta forma simples, como você viu com uma extensão simples, você será capaz de descubra a qualquer momento qual é a fonte Em questão que utiliza uma determinada página web, algo que pode ser muito útil especialmente se se dedica ao mundo do design.