
Världen med teckensnitt och typsnitt har ökat enormt de senaste åren. Och för närvarande finns det specifika källor för varje sak, och vissa är bättre än andra. Vid många tillfällen använder webbplatser dessa teckensnitt för att visa deras innehåll på ett mer visuellt sätt, och du kan också använda dem för dina egna dokument och innehåll, och till och med för din webbplats om du har en.
Nu är problemet hur man hittar detta utan att behöva kontrollera koden för varje webbplats, något som kan vara komplicerat för vissa användare. Men tack vare en förlängning kan detta vara väldigt enkelt om du använder Google Chrome som huvudwebbläsare på din dator, och även om du använder Mozilla Firefox du kan använda den här guiden som vi redan har förberett.
Hur vet jag vilket typsnitt en webbplats använder med Google Chrome på Mac
Som vi nämnde kan det vara väldigt enkelt att känna till teckensnittet som används av en webbplats med Google Chrome, bara det för detta måste du installera ett tillägg i din webbläsare. Det finns många användbara och fungerar bra, men ändå är det mest populära och hyllade för denna webbläsare WhatFont, varför det kommer att vara det som vi kommer att rekommendera i den här artikeln, förutom att det är mycket lätt och lätt att använda för alla användare.
På det här sättet bör du till att börja med ladda ner tillägget i fråga, något du kan göra från Chrome Web Store, som har varit Google-butiken för webbläsaren. För det, bara du måste komma åt den här länken och klicka sedan på knappen Lägg till i Chrome. Då måste du bara vänta på att installationen ska genomföras, och när den är klar, vad du ska göra är att kontrollera att du måste ha aktiverat åtkomst till verktyget uppe till höger.

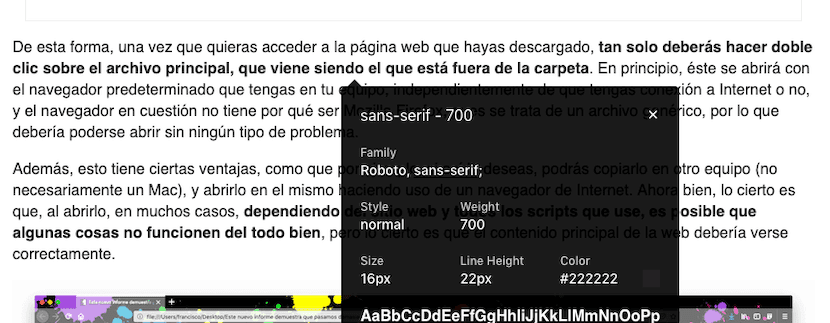
I det ögonblick du vill ta reda på vilket typsnitt en viss webbplats använder, vad du ska göra är att trycka på den. Därefter aktiveras verktyget och när du flyttar med markören genom sektionerna på webben ser du hur namnet på det använda teckensnittet visas längst ner. Om du nu vill komma åt och se alla detaljer som finns i sidans CSS, Du behöver bara klicka på textområdet i fråga och voila, en liten ruta visas med all information.

På detta enkla sätt, som du kanske har sett med en enkel förlängning, kommer du att kunna ta reda på när som helst teckensnittet Frågan är att du använder en viss webbsida, något som kan vara mycket användbart, särskilt om du ägnar dig åt designvärlden.