
macOS เช่นเดียวกับ iOS มีลักษณะการทำงานที่เรียบง่ายไม่มีเมนูที่ซับซ้อนและเข้าใจยาก ในขณะที่อยู่ใน iOS เมนูทั้งหมดจะอยู่ในมุมมองและไม่มีตัวเลือกในการเปิดใช้งานเมนูใหม่ใน macOS สิ่งนี้จะตรงกันข้าม ป้องกันไม่ให้ผู้ใช้สัมผัสสิ่งที่ไม่ควร
การอ่านซอร์สโค้ดของหน้าเว็บใน Safari เช่นเดียวกับในเบราว์เซอร์อื่น ๆ เป็นกระบวนการประจำที่ผู้คนจำนวนมากโดยเฉพาะผู้สร้างจำเป็นต้องตรวจสอบส่วนหนึ่งของโค้ดที่ใช้ นอกจากนี้ยังใช้โดยผู้ใช้บางรายเพื่อให้สามารถรับภาพที่แสดงได้ หากไม่สามารถหาได้ด้วยวิธีดั้งเดิม
Safari ซึ่งแตกต่างจากเบราว์เซอร์อื่น ๆ เพื่อดูซอร์สโค้ดของหน้าใน Safari ที่เราต้องทำ เปิดใช้งานตัวเลือกเครื่องมือสำหรับนักพัฒนาก่อน เพื่อให้เบราว์เซอร์อนุญาตให้เราเข้าถึงซอร์สโค้ดของเว็บที่เราเยี่ยมชม
วิธีดูซอร์สโค้ดของเว็บเพจใน Safari

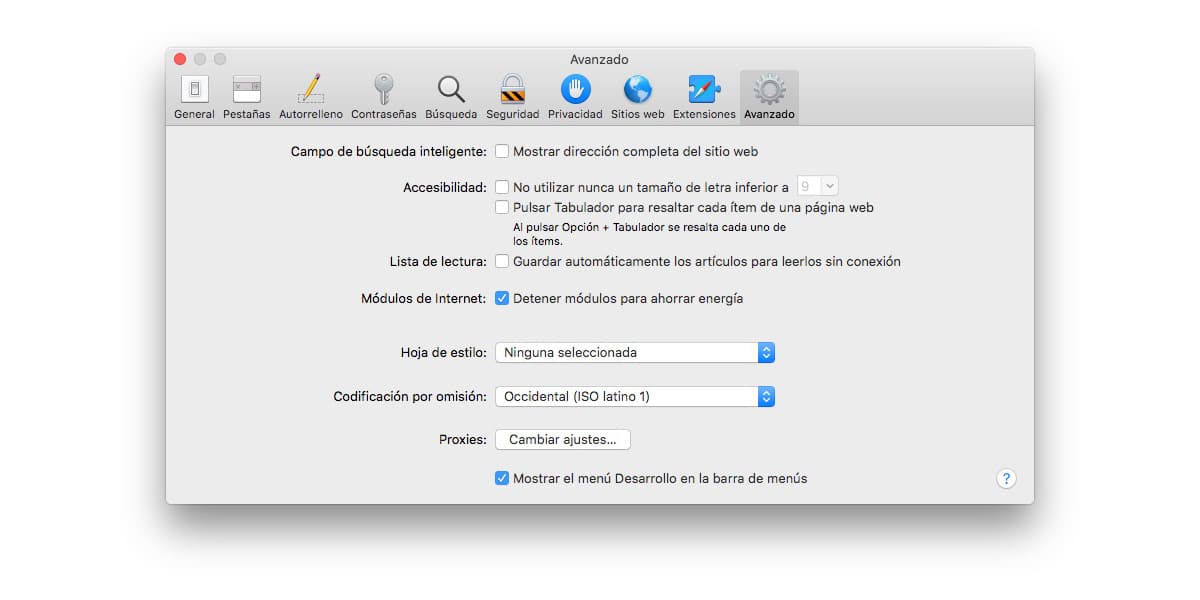
สิ่งแรกที่ต้องทำคือเปิดใช้งานเมนูนักพัฒนา ในการดำเนินการนี้เราต้องเข้าถึงการตั้งค่า Safari ภายในการตั้งค่า Safari เราต้องคลิกที่แท็บขั้นสูงและ เลือกช่องแสดงเมนูพัฒนาในแถบเมนู การทำเครื่องหมายในช่องนี้จะแสดงเมนูใหม่ในแถบตัวเลือกด้านบนของ Safari ซึ่งเป็นเมนูที่เรียกว่าการพัฒนา

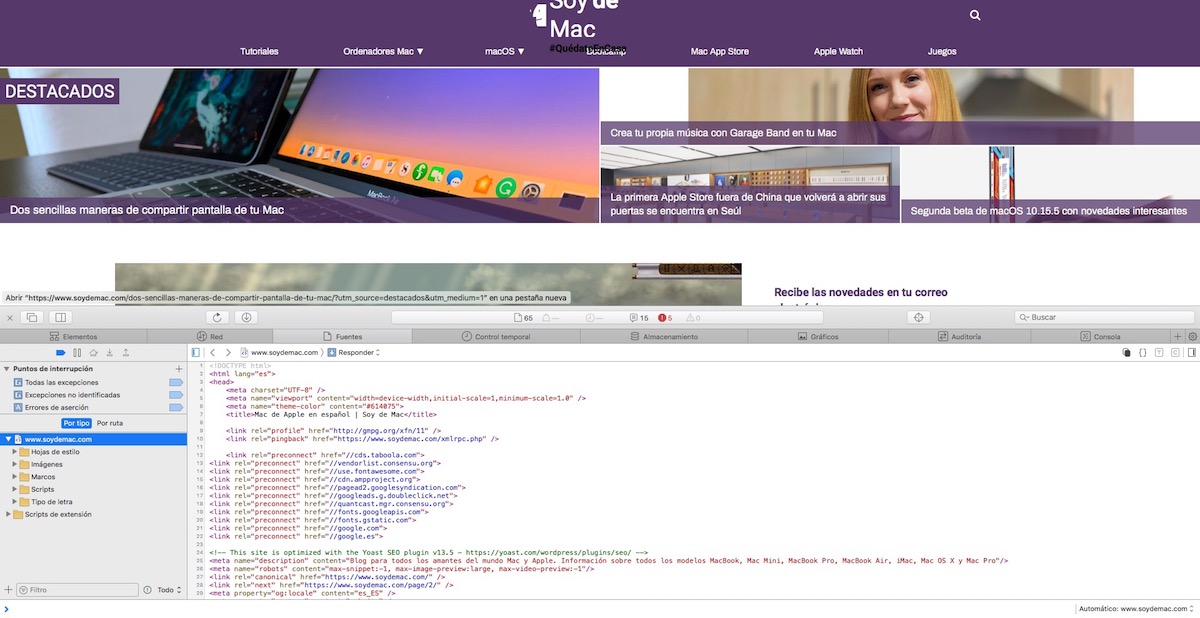
ต่อไปเราต้องเปิดหน้าเว็บที่เราต้องการตรวจสอบโค้ด ต่อไปเราต้องไปที่เมนูการพัฒนาและคลิกที่ แสดงทรัพยากรของเพจ
ในเวลานั้นด้านล่างของหน้าจอเบราว์เซอร์ จะแสดงรหัสแอปพลิเคชันให้เราทราบ, โค้ดที่เราสามารถนำทางเพื่อรับทรัพยากรที่เราต้องการไม่ว่าจะเป็นรูปภาพ, วิดีโอ, โค้ด ...