
近年来,字体和字体的世界已经大大增长。 正是因为目前,每件事都有特定的来源,有些比其他的要好。 在许多情况下,网站使用这些字体以更直观的方式显示其内容,您也可以将它们用于自己的文档和内容,甚至如果有的话,也可以用于网站。
现在,问题是如何在无需检查每个网站的代码的情况下找到它,这对于某些用户而言可能很复杂。 但是,由于有了扩展程序,如果您将Google Chrome浏览器用作计算机上的主浏览器,这可以非常简单,并且 即使您使用Mozilla Firefox 您可以使用我们已经准备好的本教程.
如何在Mac上的Google Chrome浏览器中了解网站使用的字体
正如我们所提到的,了解使用Google Chrome浏览器的网站所使用的字体可能非常简单, 为此,您将需要在浏览器中安装扩展程序。 它们有很多有用且功能良好的功能,但是,此浏览器最受欢迎和广受好评的是 WhatFont,这就是为什么它将成为本文中推荐的对象,而且它对任何用户都非常轻巧且易于使用。
首先,您应该以这种方式下载有问题的扩展程序,可以从Chrome Web Store(该浏览器一直是该浏览器的Google Store)中进行操作。 为了它, 只是 您必须访问此链接 然后点击添加到Chrome按钮。 然后,您只需要等待安装完成即可,准备就绪后,应该做的就是检查您是否已启用右上角的工具访问权限。

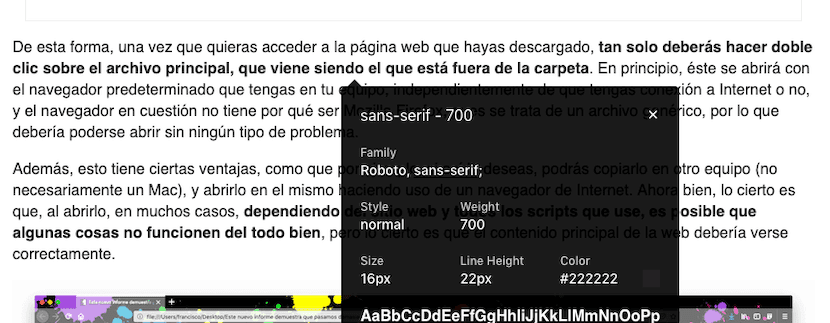
当您要找出某个网站使用的字体时, 你应该做的就是按它。 接下来,该工具将被激活,并随着光标在网络各部分中的移动,您将看到所使用字体的名称如何显示在底部。 现在,如果您想访问并查看页面CSS中建立的所有详细信息, 您只需要单击相关文本区域,瞧,将显示一个带有所有信息的小方框.

以这种简单的方式,就像您通过简单的扩展所看到的那样,您将能够 随时找出什么字体 如果您使用某个网页,那么这可能会非常有用,特别是如果您将自己献身于设计领域的话。