
The world of fonts and typefaces has been growing enormously in recent years. And, currently, there are specific sources for each thing, and some are better than others. On many occasions, websites use these fonts to show their content in a more visual way, and you can also use them for your own documents and content, and even for your website if you have one.
Now, the problem is how to locate this without the need to check the code of each website, something that can be complex for some users. However, thanks to an extension this can be very simple if you use Google Chrome as the main browser on your computer, and even if you use Mozilla Firefox you can use this tutorial that we already prepared.
How to know what font a website uses with Google Chrome on Mac
As we mentioned, knowing the font used by a website with Google Chrome can be very easy, only that for this you will need to install an extension in your browser. There are many useful and working well, but nevertheless, the most popular and acclaimed for this browser is WhatFont, which is why it will be the one that we are going to recommend in this article, in addition to being very light and easy to use for any user.
In this way, to begin with, what you should do is download the extension in question, something you can do from the Chrome Web Store, which has been the Google store for the browser. For it, just you must access this link and then click on the add to Chrome button. Then, you just have to wait for the installation to be carried out, and when it is ready, what you should do is check that you must have enabled access to the tool in the upper right.

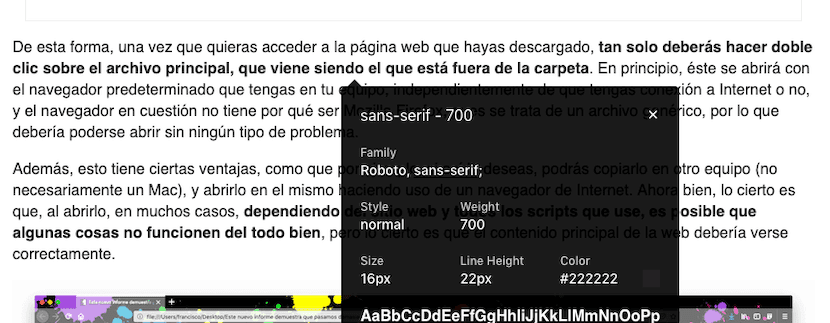
The moment you want to find out which font a certain website is using, what you should do is press it. Next, the tool will be activated and as you move with the cursor through the sections of the web, you will see how the name of the font used appears at the bottom. Now, if you want to access and see all the details established in the page's CSS, You just have to click on the text area in question and voila, a small box will be displayed with all the information.

In this simple way, as you may have seen with a simple extension, you will be able to find out at any time what the font is In question that you use a certain web page, something that can be very useful especially if you dedicate yourself to the world of design.